很多朋友想知道,计算机生成的随机数有规律吗?
我们可以通过实验来看一下结果到底是有规律还是无规律。
首先说一下计算机具体是怎么生成随机数的。
计算机要生成一个随机数,需要一个随机数种子,这个随机数种子是从电脑主板定时器上的内存里的计数值。这个定时器的作用是用来计算当前系统时间,每隔一个时钟信息周期,计数值就增加1。
如果用户不指定随机数种子,在默认情况下,计算机产生随机数时,随机数种子就是内存里的计数值。
因为计算机里的随机数算法是固定的,所以只要随机数种子相同,产生的计算结果就是相同的。
这样产生了一个问题:假如张三和李四各有一台电脑,李四通过某种方法获取张三电脑的随机数种子,那李四的电脑是不是就能通过相同的随机数算法计算出与张三的电脑相同的随机数结果?
确实发生过这样的事。之前在新闻上看到过国外有人通过某种技术手段获取了某台服务器的内存计数值,造成的数据异常引起了网络管理员的注意,后来通过技术分析发现了服务器漏洞。
但本文的方向不是搞出相同的随机数结果,本文的目的是通过数据可视化的方式来观察计算机生成的随机数有没有规律。
我们用JS写一个HTML文档,源代码如下:
<html>
<head>
<title>javascript生成随机数转换为图片_计算机生成的随机数有规律吗?_奇趣编程</title>
<style>
div,span {line-height:1px;font-size:1px;}
br {clear::both}
</style>
</head>
<body style="padding:5px;line-height:10px;" onload="Draw()"></body>
<script type="text/javascript">
var C = new Array("0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F");
function RC()
{
var COLOR = "";
for (var i=0;i<6;i++)
{
COLOR += C[Math.floor(Math.random()*(C.length-1))];
}
return COLOR;
}
function Draw()
{
for (var j=50;j>0;j--)
{
for (var i=50;i>0;i--)
{
var pix = document.createElement('span');
pix.style.background = "#"+RC();
pix.style.width = "10px";
pix.style.height = "10px";
pix.style.float = "left";
document.body.appendChild(pix);
}
var BR = document.createElement('BR');
document.body.appendChild(BR);
}
setTimeout("Clear()",500)
}
function Clear()
{
document.body.innerHTML = "";
Draw();
}
</script>
</html>
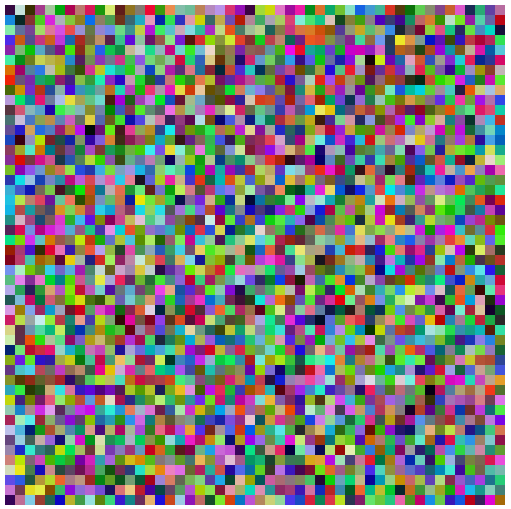
保存在桌面,然后双击让它在浏览器里打开,可以看到生成的随机数被转换成不同颜色的小方块:
通过观察这些小方块,我们可以发现这样一个规律:
小方块数量越多,每种颜色的小方块在数量上越平均。也就是说,产生的随机数越多,每个数字出现的次数越接近平均值,即是每个数字出现的概率是一样的。
从中我们也可以总结出一个思路,当局部没有明显规律时,我们可以从整体上找规律,这也是一种提高编程能力的的思维方式。